Scratch Coordinate Plane Project Draw
I had my first reckoner programming experience in ninth grade. I had only moved, and my new guidance counselor persuaded me to take a computer programming grade considering there were no other open electives. I was dubious. Information technology appeared that coding was either not fun, not absurd, not easy, or perhaps all three.
We used a language chosen Basic to learn about managing data sets, sorting lists, and computing algebraic expressions. I wasn't exactly frustrated, just I certainly wasn't hooked past line after line of greenish text on the solemn black screen. I found more enjoyment hypnotizing myself with the blithe screensavers and playing the onboard video games rather than doing what I thought was the "real programming."
And then I didn't code over again until a higher intro course in the language C++. It was some other, fifty-fifty more than challenging experience for me. The computing was more than powerful, but the script was even more than ambiguous! I ofttimes felt adrift in a sea of code words and keyboard symbols -- much like a natural language such as French or Spanish, programming languages come with their own vocabulary, grammer, and syntax. Adding foreign language lessons to the actress dose of math wasn't going to help me love programming.
This high entry barrier to the world of calculator programming is non uncommon for most kids. Programming experiences typically don't appear until late in high school if not higher, and perhaps the whole affair looks like a mess of semicolons and brackets to them. No wonder the U.S. is experiencing a dearth of young programming talent.
Why Wait? Let'southward Plan At present!
Things have changed, however. A wave of new "gateway" programming languages have become available to teachers and students over the last few years, lowering the barriers for learning how to lawmaking while also broadening the view of what information technology means to programme a computer. Building off the pioneering Logo linguistic communication, the MIT Media Lab'southward Lifelong Kindergarten Group developed Scratch, a programming language with graphic elevate-and-drop code blocks that snap together similar LEGO bricks. Code blocks are categorized by colour and shape co-ordinate to their function, and designed to preclude users from making dreaded syntax errors.
Scratch has quickly become the most popular programming language for kids today, partly because it was designed for learning, and partly considering it's built around sharing with a huge online community. Scratchers are challenged to imagine, programme, and share their coded creations with over 3.v 1000000 other users who are eager to comment, compliment, and assist each other. New stories, animations, and games are added every day, because Scratchers meet programming every bit an interesting, playful way to express themselves.
Scratch too helps distill programming into its virtually pleasant and non-threatening core: merely giving instructions to a computer -- that'southward all programming actually is. My students start with Scratch in 2nd grade, and they don't look back. Past the time they're ready to graduate to more than traditional languages like Python or Java, they aren't scared off by encountering hundreds of lines of text.
Information technology was just subsequently I was introduced to Scratch that my love of computer programming was finally born. It's fun and piece of cake to use. The post-obit tutorial is a cursory introduction to coding with Scratch and tin can help young learners explore core math concepts like shape attributes and angles. We don't have to subtract annihilation from our curriculum to fit in calculator programming and computational thinking. This is an absolute beginner'due south activeness, then don't be shy! (If video tutorials are more your fashion yous can sentinel the tutorial instead.)
Hither'southward How
Getting to Know Scratch
- Visit scratch.mit.edu.
- Sign up for an account by clicking on "Join Scratch" at the top right of your browser window. This isn't required to really use Scratch, but it is necessary if y'all want to save your work.
- Click the "Create" button nearly the top left of your browser window to commencement a new project.
- Allow'due south get to know the most of import areas of the Scratch interface so we tin make our own project:
- The surface area in the top left quadrant of the window is called the Stage, and it's where you can see the audio and visual output when you run a program. Make notation of the Greenish Flag icon at the acme right corner of the Stage -- it's used to get-go your programs.
- The area below the Stage to the bottom left is called the Sprite List and is where the characters and objects in your project are listed for option and editing. Scratch refers to these objects as Sprites.
- The fundamental surface area that divides the interface is called the Palette, and it holds all the code blocks that you can use to command your Sprites. Notice that there are ten color-coded sections. Clicking on each one reveals a new set of lawmaking blocks for programming your Sprites.
- Finally, the large area that's the whole correct side of window is called the Scripts Expanse. It's used for building your programs. Drag lawmaking blocks from the Palette into the Scripts Surface area and stack them in sequence to make your Sprites do things.
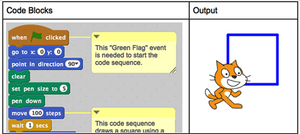
1st Claiming: Draw a square.
For our first task, we'll teach our cat Sprite to draw a square on the Stage. Add the following code blocks on the left to the Scripts Area, then click the Green Flag to run your programme and see the visual output on the correct.

Scratch is a project of the Lifelong Kindergarten Group at the MIT Media Lab.
Did your Sprite draw a square? Estimate what -- you are now a programmer! It can be as uncomplicated as that. Simply look, can nosotros make information technology simpler? Let'south learn a clever style to get the aforementioned output with less attempt.
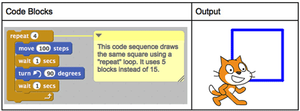
2d Claiming: Draw the aforementioned square using only ⅓ as many code blocks.
When you're working with students, ask them if they find a pattern of "Move" and "Turn" blocks. Nosotros tin can teach the computer a simplified sequence with a "Echo" loop.
- Click on the summit-most Move block and elevate it abroad from the rest of the sequence.
- Attach the lawmaking blocks below subsequently the "Pen Downwards" block and click the Green Flag to run your plan.

Scratch is a project of the Lifelong Kindergarten Grouping at the MIT Media Lab.
(Click to overstate.)
Now we've optimized this square cartoon program with a loop. That's something that computers practice actually well -- they tin execute repetitive tasks without getting tired or bored. Let's keep going and teach the Sprite to draw a new shape.
tertiary Claiming: Draw a triangle.
- If you were working with your students, you might ask them for the properties of a triangle. Hopefully they'd tell you that a triangle has 3 sides and iii angles. We tin can draw an equilateral triangle by editing our square program.
- Change the "Repeat" loop to repeat three times.
- It's OK to go out the "Motility" cake every bit is (merely information technology is fun to change the value).
- Change the "Turn" block's value to 120 and click the Greenish Flag to run your program.

Scratch is a project of the Lifelong Kindergarten Group at the MIT Media Lab.
(Click to overstate.)
This is a great opportunity to talk to your students about measuring angles and degrees if they haven't nonetheless been introduced to these concepts. You lot'll notice that the "Turn" value is a measurement of the exterior angle and that all three exterior angles of a triangle will add together up to 360 degrees. Let's do another!
Final Challenge: Draw a simple, regular pentagon and use a mathematical "Operator" block
- Now let's incorporate a little more ciphering and have advantage of the mathematical operator blocks in the Palette. To draw some other simple, regular polygon (similar a pentagon), we can write our understanding of the rule of exterior angles as a coded expression.
- Get to the light-green "Operators" section of the Palette and locate the block for sectionalisation, represented past the forward slash symbol ( / ). Insert the whole cake into the space provided in the "Plow" block.
- We know that the five exterior angles will dissever every bit within the 360-caste turn, then we tin fill up in the division operator to read .
- Edit the "Repeat" loop to repeat v times, one time for each angle or side, and run the plan.

Scratch is a project of the Lifelong Kindergarten Group at the MIT Media Lab.
(Click to overstate.)
Wrapping Up
Remember, programming is just giving instructions to a estimator. It'due south a simple concept just information technology has big implications. Educational activity kids to program gives them a new sense of bureau over their technology. Presently they'll grow from seeing themselves as simple consumers of applied science into creative makers of technology. If they can teach their computer to draw, what else can they make it do? Retrieve of programming non as a dry task but as a new medium for students to acquire with and express their ideas.
With this offset stride into programming, you've explored four core computational thinking concepts: sequences, events, loops, and operators. Further posts in this series will include parallelism, conditionals, data, and more.
Here are some possible extensions for this activity:
- What other shapes can your students draw?
- Explore the values "Pen" blocks to change the pen'south color and size.
- Challenge students to draw their initials or messages.
- Challenge students to draw using X/Y coordinates rather than angle turns.
- Challenge students to draw patterns of these shapes with nested loops (loops within loops) that create beautiful geometric artwork.
Finally, some other Scratch educator resources:
- Visit the ScratchEd website, a community of educators that aid each other learn and utilise Scratch. You tin discover lessons, activities, project ideas, or only have your questions answered by a friendly boyfriend educator.
- Creative Calculating Workshop is a free online workshop where you can larn more about using Scratch and supporting computational thinking.
- Scratch Day is a worldwide network of gatherings, where Scratchers see up, share projects and experiences, and learn more than most Scratch. Great for kids and adults!
- Geometry Cat is the link where you tin can find the full code for this project.
Source: https://www.edutopia.org/blog/scratch-programming-drawing-2d-shapes-dylan-ryder
0 Response to "Scratch Coordinate Plane Project Draw"
Post a Comment